Chapter 4 – HTML – II: Images, Links, and Tables
Sumita Arora Book Solution
Que 31. Can you insert hyperlinks inside table cells?
Answer: Yes
Que 32. How do you create different table sections?
Answer: Table sections can be created by using <THEAD>, <TBODY>, and <TFOOT> tags.
For example:
<html>
<body>
<TABLE border = "1">
<THEAD bgcolor = "pink">
<TR>
<TD> Header Part 1 </TD>
<TD> Header Part2</TD>
</TR>
</THEAD>
<TBODY bgcolor = "yellow">
<TR>
<TD> Body Row Part 1 </TD>
<TD> Body Row Part2</TD>
</TR>
<TR>
<TD> Body Row Part 3 </TD>
<TD> Body Row Part4</TD>
</TR>
</TBODY>
<TFOOT bgcolor = "cyan">
<TR>
<TD> Footer Data 1 </TD>
<TD> Footer Data 2</TD>
</TR>
</TFOOT>
</TABLE>
</body>
</html>
| Header Part 1 | Header Part2 |
| Body Row Part 1 | Body Row Part2 |
| Body Row Part 3 | Body Row Part4 |
| Footer Data 1 | Footer Data 2 |
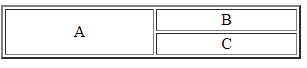
Que 33. Write code to produce the following HTML table:

Answer: The HTML Code for the given table is
<html>
<title>QNo - 32 Computer Application</title>
<head>
</head>
<body>
<table border = 2 width = 300>
<tr align = "center"> <td rowspan = 2> A </td> <td align = "center">B</td>
</tr>
<tr><td align = "center">C</td></tr>
</table>
</body>
</html>
Que 34. Write code to produce the following HTML table:

Answer: The HTML Code for the given table is
<!DOCTYPE html>
<html>
<title>QNo - 34 Computer Application</title>
<head>
</head>
<body>
<table border = "1" width = 300 frame = "void" rules = "all">
<tr align = "center">
<td> A </td>
<td> D </td>
</tr>
<tr align = "center">
<td> B </td>
<td> E </td>
</tr>
<tr align = "center">
<td> C </td>
<td> F </td>
</tr>
</table>
</body>
</html>
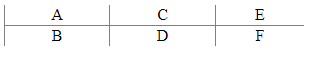
Que 35. Write code to produce the following HTML table:

Answer: The HTML Code for the given table is
<!DOCTYPE html>
<html>
<title>QNo - 35 Computer Application</title>
<head>
</head>
<body>
<table border = "1" width = 300 frame = "lhs" rules = "all">
<tr align = "center">
<td> A </td>
<td> C </td>
<td> E </td>
</tr>
<tr align = "center">
<td> B </td>
<td> D </td>
<td> F </td>
</tr>
</table>
</body>
</html>