Que 36. Write code to produce the following HTML table:

Answer: The HTML Code for the given table is
<!DOCTYPE html>
<html>
<title>QNo - 36 Computer Application</title>
<head>
</head>
<body>
<table border = "1" width = 300 frame = "above" rules = "all">
<tr align = "center">
<td> A </td>
<td> B </td>
<td> C </td>
<td> D </td>
</tr>
<tr align = "center">
<td> E </td>
<td> F </td>
<td> G </td>
<td> H </td>
</tr>
</table>
</body>
</html>
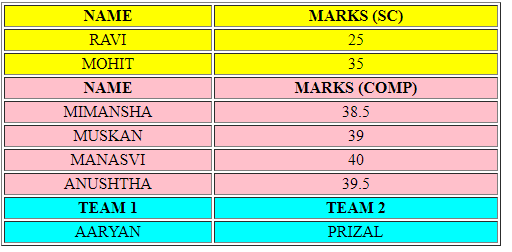
Que 37. Create a table having three header rows with yellow background colour, five table-body rows having pink colour, and two footer rows having cyan color. Assume table contents on your own.
Answer: The HTML Code for the given table is
<!DOCTYPE html>
<html>
<title>QNo - 36 Computer Application</title>
<head>
</head>
<body>
<table border = "1" width = 500>
<THEAD bgcolor = "yellow">
<TR>
<TH> NAME </TH>
<TH> MARKS (SC) </TH>
</TR>
<TR ALIGN = "CENTER">
<TD> RAVI </TD>
<TD> 25 </TD>
</TR>
<TR ALIGN = "CENTER">
<TD> MOHIT </TD>
<TD> 35 </TD>
</TR>
</THEAD>
<TBODY bgcolor = "pink">
<TR>
<TH> NAME </TH>
<TH> MARKS (COMP) </TH>
</TR>
<TR ALIGN = "CENTER">
<TD> MIMANSHA </TD>
<TD> 38.5 </TD>
</TR>
<TR ALIGN = "CENTER">
<TD> MUSKAN </TD>
<TD> 39 </TD>
</TR>
<TR ALIGN = "CENTER">
<TD> MANASVI </TD>
<TD> 40 </TD>
</TR>
<TR ALIGN = "CENTER">
<TD> ANUSHTHA </TD>
<TD> 39.5 </TD>
</TR>
</TBODY>
<TFOOT bgcolor = "cyan">
<TR ALIGN = "CENTER">
<TH> TEAM 1 </TH>
<TH> TEAM 2</TH>
</TR>
<TR ALIGN = "CENTER">
<TD> AARYAN </TD>
<TD> PRIZAL </TD>
</TR>
</TFOOT>
</table>
</body>
</html>

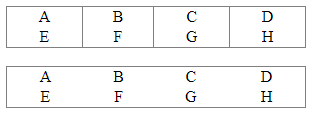
Que 38. Write code to produce the following HTML table:

Answer: The HTML Code for the given table is
<!DOCTYPE html>
<html>
<title>QNo - 38 Computer Application</title>
<head>
</head>
<body>
<table border = "2" width = 300 frame = "border" rules = "cols">
<tr align = "center">
<td> A </td>
<td> B </td>
<td> C </td>
<td> D </td>
</tr>
<tr align = "center">
<td> E </td>
<td> F </td>
<td> G </td>
<td> H </td>
</tr>
</table>
<br>
<table border = "2" width = 300 frame = "border" rules = "none">
<tr align = "center">
<td> A </td>
<td> B </td>
<td> C </td>
<td> D </td>
</tr>
<tr align = "center">
<td> E </td>
<td> F </td>
<td> G </td>
<td> H </td>
</tr>
</table>
</body>
</html>
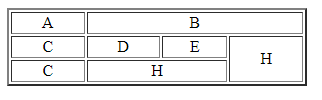
Que 39. Write code to produce the following HTML table:

Answer: The HTML Code for the given table is
<!DOCTYPE html>
<html>
<title>QNo - 39 Computer Application</title>
<head>
</head>
<body>
<table border = "2" width = 300>
<tr align = "center">
<td> A </td>
<td colspan = "3"> B </td>
</tr>
<tr align = "center">
<td> C </td>
<td> D </td>
<td> E </td>
<td rowspan="2"> H </td>
</tr>
<tr align = "center">
<td> C </td>
<td colspan = "2"> H </td>
</tr>
</table>
</body>
</html>